You can download Screen Snake 5.3 for Mac from our software library for free. This Mac app was originally designed by Korion. This program was developed to work on Mac OS X 10.6 or later. The bundle identifier for Screen Snake for Mac is net.korion.screensnake. How to Play: You have to carefully guide your Snake around the screen, collecting little lights that are dotted around to increase the size of the snake. Your Snake moves automatically, and you can steer it using the mouse cursor. The snake will follow your cursor and hold the left click for an injection of speed for a short amount of time.
SPINVADERS
The classic arcade game with a few extras. Available in packaged form for Mac OS X and Windows, and as source.Python Super Stupid Space Invaders
Super Stupid Space Invaders for PythonSpaceInvadersX
A space invaders clone, that sports 6 unique playable ships, hotseat play for three, explosions, etc. Original version made in a day.MicroWar
A space shooter in the computer industryPyVader
PyVader is a basic 2D space invaders remakeSpace Bombers
My little hour game.pyspaceinvaders
Space Invaders.Particle Invaders
Particle Effects Demonext
by Panayiotis Nicolaou
Hello there ?
Welcome on board. Today we will embark on an exciting adventure, where we will be making our very own snake game ?. A night in the woods mac os. You'll learn how to work through a problem by breaking it down into smaller simpler steps. By the end of this journey, you will have learned some new things, and you'll feel confident to explore more on your own.
If you are new to programming, I recommend checking out freeCodeCamp. It's a great place to learn for…you guessed it…free. That's how I got started ?
Okay, okay enough messin' around — are you ready to start?
You can find the final code here and a live demo here.
Getting Started
Let's begin by creating a file 'snake.html' that will contain all our code.
Since this is an HTML file, the first thing we need is the PE> declaration . In snake.html type the following:
Great, now go ahead and open snake.html in your preferred browser. You should be able to see Welcome to Snake!
We are off to a good start ?
Creating the Canvas
To be able to create our game, we have to make use of HTML as> . This is what is used to draw graphics using JavaScript.
Replace the welcome message in snake.html with the following:
The id is what identifies the canvas and should always be specified. We will use it to access the canvas later. The width and height are the dimensions of the canvas, and should also be specified. In this case, 300 x 300 pixels.
Your snake.html file should now look like this.
If you refresh your browser page where you previously opened snake.html you will now see a blank page. This is because, by default, the canvas is empty and has no background. Lets fix that. ?
Give the canvas a background colour and a border
Give the canvas a background colour and a borderTo make our canvas visible, we can give it a border by writing some JavaScript code. To do that, we need to insert <</code>;/script> tag<code>s after t</code>he </canvas>, where all our JavaScript code will go.</p><blockquote>If you put the <code><em><scri</em></code>pt> tag befor<code><em>e the &l</em></code>t;canvas> your code won't work, as the HTML will not be loaded.</blockquote><p>We can now write some JavaScript code, between the enclosing<code><script><</code>;/script> tags. Update your code as below.</p><p>First we get the canvas element using the id (gameCanvas) we specified earlier. We then get the canvas '2d' context, which means we will be drawing into 2D space.</p><p>Finally we draw a 300 x 300 white rectangle with a black border. This covers the entire canvas, starting from the top left corner (0, 0).</p><p>If you reload <code>snake.html</code> in your browser, you should see a white box with a black border! Good job, we have a canvas that we can use to create our snake game! ? On to the next challenge!</p><h3>Representing our snake</h3>

You can download Screen Snake 5.3 for Mac from our software library for free. This Mac app was originally designed by Korion. This program was developed to work on Mac OS X 10.6 or later. The bundle identifier for Screen Snake for Mac is net.korion.screensnake. How to Play: You have to carefully guide your Snake around the screen, collecting little lights that are dotted around to increase the size of the snake. Your Snake moves automatically, and you can steer it using the mouse cursor. The snake will follow your cursor and hold the left click for an injection of speed for a short amount of time.
SPINVADERS
The classic arcade game with a few extras. Available in packaged form for Mac OS X and Windows, and as source.Python Super Stupid Space Invaders
Super Stupid Space Invaders for PythonSpaceInvadersX
A space invaders clone, that sports 6 unique playable ships, hotseat play for three, explosions, etc. Original version made in a day.MicroWar
A space shooter in the computer industryPyVader
PyVader is a basic 2D space invaders remakeSpace Bombers
My little hour game.pyspaceinvaders
Space Invaders.Particle Invaders
Particle Effects Demonext
by Panayiotis Nicolaou
Hello there ?
Welcome on board. Today we will embark on an exciting adventure, where we will be making our very own snake game ?. A night in the woods mac os. You'll learn how to work through a problem by breaking it down into smaller simpler steps. By the end of this journey, you will have learned some new things, and you'll feel confident to explore more on your own.
If you are new to programming, I recommend checking out freeCodeCamp. It's a great place to learn for…you guessed it…free. That's how I got started ?
Okay, okay enough messin' around — are you ready to start?
You can find the final code here and a live demo here.
Getting Started
Let's begin by creating a file 'snake.html' that will contain all our code.
Since this is an HTML file, the first thing we need is the PE> declaration . In snake.html type the following:
Great, now go ahead and open snake.html in your preferred browser. You should be able to see Welcome to Snake!
We are off to a good start ?
Creating the Canvas
To be able to create our game, we have to make use of HTML as> . This is what is used to draw graphics using JavaScript.
Replace the welcome message in snake.html with the following:
The id is what identifies the canvas and should always be specified. We will use it to access the canvas later. The width and height are the dimensions of the canvas, and should also be specified. In this case, 300 x 300 pixels.
Your snake.html file should now look like this.
If you refresh your browser page where you previously opened snake.html you will now see a blank page. This is because, by default, the canvas is empty and has no background. Lets fix that. ?
Give the canvas a background colour and a border
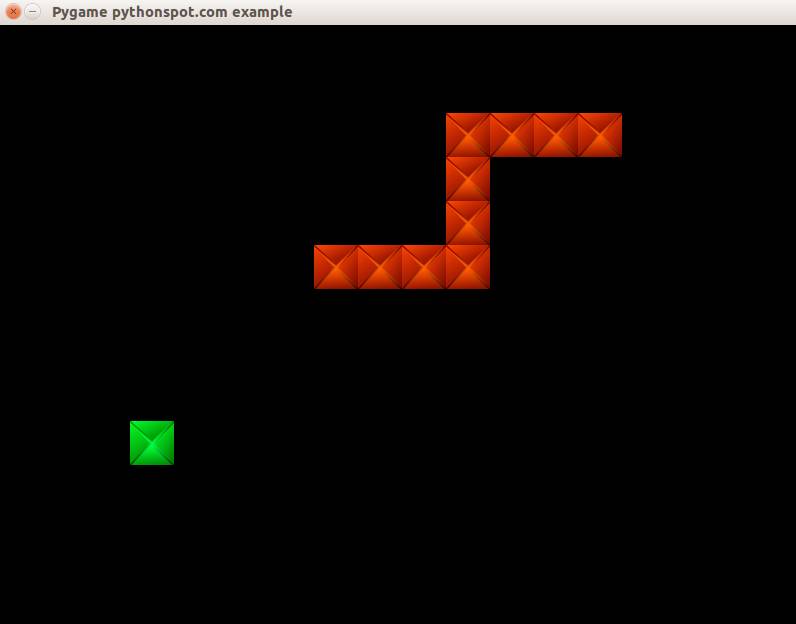
Give the canvas a background colour and a borderTo make our canvas visible, we can give it a border by writing some JavaScript code. To do that, we need to insert <</code>;/script> tag<code>s after t</code>he </canvas>, where all our JavaScript code will go.</p><blockquote>If you put the <code><em><scri</em></code>pt> tag befor<code><em>e the &l</em></code>t;canvas> your code won't work, as the HTML will not be loaded.</blockquote><p>We can now write some JavaScript code, between the enclosing<code><script><</code>;/script> tags. Update your code as below.</p><p>First we get the canvas element using the id (gameCanvas) we specified earlier. We then get the canvas '2d' context, which means we will be drawing into 2D space.</p><p>Finally we draw a 300 x 300 white rectangle with a black border. This covers the entire canvas, starting from the top left corner (0, 0).</p><p>If you reload <code>snake.html</code> in your browser, you should see a white box with a black border! Good job, we have a canvas that we can use to create our snake game! ? On to the next challenge!</p><h3>Representing our snake</h3><img src='https://pythonspot.com/wp-content/uploads/2015/05/snakeGame.jpeg' alt='Refresh mac os install' title='Refresh mac os install'><p>For our snake game to work, we need to know the location of the snake on the canvas. To do that, we can represent the snake as an array of coordinates. Thus, to create a horizontal snake in the middle of the canvas (150, 150) we can write the following: Cat loves lazers <a href='https://hereofiles528.weebly.com/cat-loves-lazers-mac-os.html'>mac</a> os.</p><p>Notice that the y coordinate for all parts is always 150. The x coordinate of each part is -10px (to the left) of the previous part. The first pair of coordinates in the array <code>{x: 150, y: 150}</code> represents the head at the very right of the snake.</p><p>This will become clearer when we draw the snake in the next section.</p><h3>Creating and drawing our snake</h3><p>To display the snake on the canvas, we can write a function to draw a rectangle <strong>for each</strong> pair of coordinates.</p><p>Next we can create another function that prints the parts on the canvas.</p><p><a href='https://softwareoo.mystrikingly.com/blog/apollyon-robotic-fox-mac-os' target='_blank'>Apollyon (Robotic Fox) Mac OS</a>. Our <code>snake.html</code> file should now look like this:</p><p>If you refresh your browser page now you will see a green snake in the middle of the canvas. Awesome! ?</p><h3>Enabling the snake to move horizontally</h3><p>Next we want to give the snake the ability to move. But how do we do that? ?</p><p>Well, to make the snake move one step (10px) to the right, we can increase the x-coordinate of <strong>every</strong> part of the snake by 10px (dx = +10px). To make the snake move to the left, we can decrease the x-coordinate of <strong>every</strong> part of the snake by 10px (dx = -10).</p><blockquote><strong>dx</strong> is the horizontal velocity of the snake.</blockquote><p>Creating a snake that has moved 10px to the right should then look like this</p><p>Create a function called <code>advanceSnake</code> that we will use to update the snake.</p><p>First we create a new head for the snake. We then add the new head to the beginning of <strong>snake</strong> using unshift and remove the last element of <strong>snake</strong> using pop. This way all the other snake parts shift into place as shown above.</p><p>Boom ?, you are getting the hang of this.</p><h3>Enabling the snake to move vertically</h3><p>To move our snake up and down, we can't alter all y-coordinates by 10px. That would shift the whole snake up and down.</p><p>Instead we can alter the y-coordinate of the head. Decreasing it by 10px to move the snake down, and increasing it by 10px to move the snake up. This will make the snake move correctly.</p><p>Luckily, because of the way we wrote the <code>advanceSnake</code> function, this is very easy to do. Inside <code>advanceSnake</code>, update the head to also increase the y-coordinate of the head by <strong>dy</strong>.</p><p>To test how our <code>advanceSnake</code> function works, we can temporarily call it before the <code>drawSnake</code> function.</p><p>This is how our <code>snake.html</code> file looks so far.</p><p>Refreshing the browser, we can see that our snake has moved. Success!</p><h3>Refactoring our code</h3><p>Before we move on, let's do some refactoring and move the code that draws the canvas inside a function. This will help us in the next section.</p><blockquote><strong>'Code refactoring</strong> is the process of restructuring existing computer <strong>code, </strong>without changing its external behaviour.' -wikipedia</blockquote><p>We are making great strides! ?</p><h2 id='simple-snake-refresh-games-mac-os-7'>Simple Snake (refresh Games) Mac Os 7</h2><h3>Making our snake move automatically</h3><p>Okay, now that we have successfully refactored our code, we can make our snake move automatically.</p><p>Earlier, to test that our <code>advanceSnake</code> function worked, we called it twice. Once to make the snake move to the right, and once to make the snake move up.</p><p>Thus if we wanted to make the snake move five steps to the right we would call <code>advanceSnake()</code> five times in a row.</p><p>But, calling it five times in a row as shown above, will make the snake jump 50px forward.</p><p>Instead we want to make the snake appear to be moving forward step by step.</p><p>To do that, we can add a slight delay between each call, using setTimeout. We also need to make sure to call <code>drawSnake</code> every time we call <code>advanceSnake</code>. If we don't, we won't be able to see the intermediate steps that show the snake moving.</p><p>Notice how we also call <code><em>clearCanvas()</em></code> inside each <code><em>setTimeout</em></code>. This is to remove all the previous positions of the snake that would leave a trail behind.</p><p>Although, there is a problem with the above code. There is nothing here to tell the program that it has to wait for <strong>setTimeout</strong> before it moves to the next <strong>setTimeout</strong>. This means that the snake will <strong>still</strong> jump 50px forward but after a <strong>slight delay</strong>.</p><p>To fix that, we have to wrap our code inside functions, calling one function at a time.</p><p>How do we make our snake keep moving? Instead of creating an infinite number of functions that call each other, we can instead create one function <code>main</code> and call it over and over again.</p><p>Voilà! We now have a snake that will keep moving to the right. Although, once it reaches the end of the canvas, it continues its infinite journey into the unknown ?. We will fix that in due time, patience young padawan. ?.</p><h3>Changing the snake's direction</h3><p>Our next task is to change the snake's direction when one of the arrow keys is pressed. Add the following code after the <code>drawSnakePart</code> function.</p><p>There is nothing tricky going on here. We check if the key pressed matches one of the arrow keys. If it does, we change the vertical and horizontal velocity as described earlier.</p><p>Notice that we also check if the snake is moving in the opposite direction of the new intended direction. This is to prevent our snake from reversing, for example when you press the <strong>right</strong> arrow key when the snake is moving to the <strong>left.</strong></p><p>To connect <code>changeDirection</code> to our game, we can use addEventListener on the document to ‘listen' for when a key is pressed. Then we can call <code>changeDirection</code> with the keydown event. Add the following code after the <code>main</code> function.</p><p>You should now be able to change the snake's direction using the four arrow keys. Great work, you are on fire?!</p><p>Next lets see how we can generate food and grow our snake.</p><h3>Generating food for the snake</h3><p>For our snake food, we have to generate a random set of coordinates. We can use a helper function <code>randomTen</code> to produce two numbers. One for the x-coordinate and one for the y-coordinate.</p><p>We also have to make sure that the food is not located where the snake currently is. If it is, we have to generate a new food location.</p><p>We then have to create a function to draw the food on the canvas.</p><p>Finally we can call <code>createFood</code> before calling <code>main</code>. Don't forget to also update <code>main</code> to use the <code>drawFood</code> function.</p><h3>Growing the snake</h3><p>Growing our snake is simple. We can update our <code>advanceSnake</code> function to check if the head of the snake is touching the food. If it is we can skip removing the last part of the snake and create a new food location.</p><h4>Keeping track of the score</h4><p>To make the game more enjoyable for the player, we can also add a score that increases when the snake eats food.</p><p>Create a new variable score and set it to 0 after the snake declaration.</p><p>Next add a new div with an id 'score' before the canvas. We can use this to display the score.</p><p>Finally update <code>advanceSnake</code> Download eject <a href='https://hereyup647.weebly.com/download-eject-usb.html'>usb</a>. to increase and display the score when the snake eats the food.</p><p>Pheew, that was quite a lot, but we have come a long way ?</p><h3>End the game</h3><p>There is one final piece left, and that is to end the game ?. To do that we can create a function d<code>idGameEnd </code>that returns t<strong>rue </strong>when the game has ended or f<strong>alse </strong>otherwise.</p><p>First we check if the snake's head touches another part of the snake and return <strong>true</strong> if it does.</p><blockquote>Notice that we start our loop from index 4. There are two reasons for that. The first is that <strong>didCollide</strong> would immediately evaluate to true if the index was 0, so the game would end. The second is that, it is impossible for the first three parts to touch each other.</blockquote><p>Next we check if the snake hit any of the canvas walls and return <strong>true</strong> if it did, otherwise we return <strong>false</strong>.</p><p>Now we can return early in our <code>main</code> function if <code>didEndGame</code> returns true, thus ending the game.</p><p>Our snake.html should now look like this:</p><p>You now have a functioning snake game that you can play and share with your friends. But before celebrating lets look at one final problem. This will be the last one, I promise.</p><h3>Sneaky bugs ?</h3><p>If you play the game enough times, you might notice that sometimes the game ends unexpectedly. This is a very good example on how bugs can sneak into our programs and cause trouble ?.</p><p>When a bug occurs, the best way to solve it is to first have a reliable way of reproducing it. That is, come up with the precise steps that lead to the unexpected behaviour. Then you need to understand why they cause the unexpected behaviour and then come up with a solution. <a href='https://downloadideas.mystrikingly.com/blog/ai-vs-robot-mac-os'>Ai vs robot mac os</a>.</p><h4>Reproducing the bug</h4><p>In our case, the steps taken to reproduce the bug are as follows:</p><ul><li>The snake is moving to the left</li><li>The player presses the down arrow key</li><li>The player immediately presses the right arrow key (before 100ms have lapsed)</li><li>The game ends</li></ul><h4>Making sense of the bug</h4><p>Let's break down what happens step by step.</p><p><strong>Snake is moving to the left</strong></p><ul><li>Horizontal velocity, dx is equal to -10</li><li><code>main</code> function is called</li><li><code>advanceSnake</code> is called which advances the snake -10px to the left.</li></ul><h2 id='simple-snake-refresh-games-mac-os-sierra'>Simple Snake (refresh Games) Mac Os Sierra</h2><p><strong>The player presses the down arrow key</strong></p><ul><li><code>changeDirection</code> is called</li><li><code>keyPressed DOWN_KEY && dy !goingUp</code> evaluates to true</li><li>dx changes to 0</li><li>dy changes to +10</li></ul><p><strong>Player immediately presses the right arrow (before 100ms have lapsed)</strong> The alien destroyer 1 <a href='https://downloadideas.mystrikingly.com/blog/the-alien-destroyer-1-mac-os'>mac</a> os.</p><ul><li><code>changeDirection</code> is called</li><li><code>keyPressed RIGHT_KEY && !goingLeft</code> evaluates to true</li><li>dx changes to +10</li><li>dy changes to 0</li></ul><h2 id='simple-snake-refresh-games-mac-os-8'>Simple Snake (refresh Games) Mac Os 8</h2><p><strong>The game ends</strong></p><ul><li><code>main</code> function is called <strong>after 100ms have lapsed.</strong></li><li><code>advanceSnake</code> is called which advances the snake 10px to the right.</li><li><code>const didCollide = snake[i].x snake[0].x && snake[i].y snake[0].y</code> evaluates to true</li><li><code>didGameEnd</code> returns true</li><li><code>main</code> function returns early</li><li>The game ends</li></ul><h4>Fixing the bug</h4><p>After studying what happened, we learn that the game ended because the snake reversed.</p><p>That is because when the player pressed the down arrow, dx was set to 0. Thus <code>keyPressed RIGHT_KEY && !goingLeft</code> evaluated to true, and dx changed to 10.</p><p>It is important to note that the change in direction occurred <strong>before</strong> 100ms had lapsed. If 100ms lapsed, then the snake would have first taken a step down and would not have reversed.</p><p>To fix our bug, we have to make sure that we can only change direction after <code>main</code> and <code>advanceSnake</code> have been called. We can create a variable <strong>changingDirection. </strong>This will be set to true when <code>changeDirection</code> is called, and to false when <code>advanceSnake</code> is called.</p><p>Inside our <code>changeDirection</code> function, we can return early if <strong>changingDirection</strong> is true.</p><p>Here is our final version of snake.html</p><blockquote>Notice I also added some styles ? between the &<code><em>lt;style><</em></code>;/style> tags. That is to make the canvas and score appear in the middle of the screen.</blockquote><h3>Conclusion</h3><p>Congratulations!! ??</p><p>We have reached the end of our journey. I hope you enjoyed learning with me and now feel confident to continue on to your next adventure.</p><p>But it doesn't have to end here. My next article will focus on helping you get started with the <strong>very </strong>exciting world of <strong>open source</strong>.</p><p>Open source is a great way to learn <strong>a lot </strong>of new things and get to know amazing people . It is very rewarding but can can be scary at first ?.</p><p>To get a notification when my next article is out, you can follow me! ?</p><h2 id='mac-os-refresh-rate'>Mac Os Refresh Rate</h2><p>It was a pleasure to be on this journey with you.</p><h2 id='refresh-mac-os-install'>Refresh Mac Os Install</h2><p>Till next time. ✨</p><br><br><br><br>
